Дизайн принадлежит администрации сайта VSEpodrad.ru.
Администрация не несет ответственности за содержимое на нашем портале.
Администратор: .
|
Меню сайта
Смотри и качай бесплатно
Опрос сайта
Реклама
Онлайн пользователи
Онлайн всего: 2
Гостей: 2
Пользователей: 0
Раздел в разработке
VSEpodrad.ru
В разработке!
На сайт добавлено файлов
uNewsAdder.Ajax(ver.1.0)
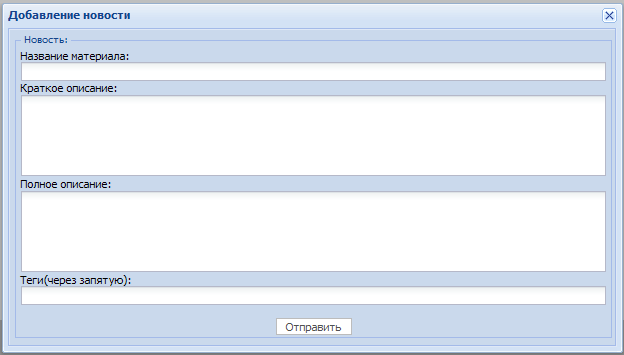
Скрипт выводит ajax окно с формой для добавления новости, после заполнения и отправки новость автоматически добавляется и ajax окно закрывается (обратите внимание что всё это происходит без единого обновления). Также присутствует проверка на заполненность полей при незаполненном поле выводится надпись вверху окна предупреждающая об этом.
Установка:
Шаг №1:
Заходим на главную сайта как админ, нажимаем под новостью на эдакую кнопку 
и ПОСЛЕ всего содержимого (там его не должно быть много) вставляем ЭТОТ код:
Code
<script type="text/javascript">
function newAjax(){
new _uWnd('addingNews','Добавление новости',600,400,{align:0,shadow:1,autosize:1,resize:0, modal:1},'<fieldset id="newsF"><legend><span id="newsAdder">Новость:</span></legend>Название материала:</br><form><input type="text" id="newsTitle" maxlenght="50" style="width: 100%"></br>Краткое описание:</br><textarea cols="80" rows="4" id="newsBrief"></textarea></form>Полное описание:</br><textarea cols="80" rows="4" id="newsMessage"></textarea></br>Теги(через запятую):</br><input type="text" id="newsTags" maxlenght="50" style="width: 100%"></br></br><center><input type="submit" id="adder" value="Отправить" onclick="addNews();"></center></form></fieldset>');
}
function addNews(){
newsTitle = $('#newsTitle').val();
newsBrief = $('#newsBrief').val();
newsMessage = $('#newsMessage').val();
newsTags = $('#newsTags').val();
if(!newsTitle){
$("#newsAdder").css('color', 'red').html('Поле "Название материала" обязательно для заполнения!'); return false;
}
else if(!newsBrief){
$("#newsAdder").css('color', 'red').html('Поле "Краткое описание" обязательно для заполнения!'); return false;
}
else if(!newsMessage){
$("#newsAdder").css('color', 'red').html('Поле "Полное описание" обязательно для заполнения!'); return false;
}
else {
$('#adder').attr('disabled','disabled');
$('#newsF').replaceWith('<center><span style="position: relative; top: 135px">Добавление...</br><img src="http://vkontakte.ru/images/upload.gif"></span></center>');
$.get('/news/0-0-0-0-1', function (data){
ssid = $('input[name="ssid"]', data).val();
$.post('/news',{
a: 2,
jkd428: 1,
jkd498: 1,
title: newsTitle,
brief: newsBrief,
message: newsMessage,
ssid: ssid
},
function ( response ) {
if ( $(response).text().indexOf ('успешно') != -1 ) {
setTimeout(function(){ _uWnd.close("addingNews"); } , 1000);
$('#newsField').load('/index/0-1 #newsField');
}
});
})
}
}
</script>
function newAjax(){
new _uWnd('addingNews','Добавление новости',600,400,{align:0,shadow:1,autosize:1,resize:0, modal:1},'<fieldset id="newsF"><legend><span id="newsAdder">Новость:</span></legend>Название материала:</br><form><input type="text" id="newsTitle" maxlenght="50" style="width: 100%"></br>Краткое описание:</br><textarea cols="80" rows="4" id="newsBrief"></textarea></form>Полное описание:</br><textarea cols="80" rows="4" id="newsMessage"></textarea></br>Теги(через запятую):</br><input type="text" id="newsTags" maxlenght="50" style="width: 100%"></br></br><center><input type="submit" id="adder" value="Отправить" onclick="addNews();"></center></form></fieldset>');
}
function addNews(){
newsTitle = $('#newsTitle').val();
newsBrief = $('#newsBrief').val();
newsMessage = $('#newsMessage').val();
newsTags = $('#newsTags').val();
if(!newsTitle){
$("#newsAdder").css('color', 'red').html('Поле "Название материала" обязательно для заполнения!'); return false;
}
else if(!newsBrief){
$("#newsAdder").css('color', 'red').html('Поле "Краткое описание" обязательно для заполнения!'); return false;
}
else if(!newsMessage){
$("#newsAdder").css('color', 'red').html('Поле "Полное описание" обязательно для заполнения!'); return false;
}
else {
$('#adder').attr('disabled','disabled');
$('#newsF').replaceWith('<center><span style="position: relative; top: 135px">Добавление...</br><img src="http://vkontakte.ru/images/upload.gif"></span></center>');
$.get('/news/0-0-0-0-1', function (data){
ssid = $('input[name="ssid"]', data).val();
$.post('/news',{
a: 2,
jkd428: 1,
jkd498: 1,
title: newsTitle,
brief: newsBrief,
message: newsMessage,
ssid: ssid
},
function ( response ) {
if ( $(response).text().indexOf ('успешно') != -1 ) {
setTimeout(function(){ _uWnd.close("addingNews"); } , 1000);
$('#newsField').load('/index/0-1 #newsField');
}
});
})
}
}
</script>
Шаг №2:
На нашу ссылку добавление новости вешаем атрибут:
Code
onclick="newAjax();return false;"
Тоеть находим надпись Добавить новость (или какая там у вас) перед ней знак > и перед этим знаком ставим код что выше.
Шаг №3:
Находим $LAST_NEWS$ и меняем на:
Code
<div id="newsField">$LAST_NEWS$</div>
Шаг №4:
Настраиваем модуль новости сайта как на скрине:

Вы сейчас просматриваете uNewsAdder.Ajax(ver.1.0). Данный файл находится в категории Скрипты для ucoz. Чтобы увидеть другие файлы из этой категории, перейдите по этой ссылке: Скрипты для ucoz. Для того чтобы скачать uNewsAdder.Ajax(ver.1.0) нажмите на кнопку СКАЧАТЬ ФАЙЛ выше. Надеемся вам понравился файл uNewsAdder.Ajax(ver.1.0) и пригодился. По всем вопросам обращайтесь в чат на сайте или к администрации.
| Всего комментариев: 0 | |